About this course
The course includes the beginnings of frontend, the basics of HTML/CSS and modern CSS layouts, working with the design templates, a beginnings of JavaScript, using Github Pages as hosting.


What you will learn
You will learn how websites work, how to create them from scratch, make them according to a design template, using hosting to put them online and use a variety of development tools.
Target audience
The course is for anyone who wants to start a career in the Frontend, fullstack web developer or build their own project. For students and those who want to change their profession. As well as for related professionals: web designers, backend programmers, marketers and managers who want to expand their skill set and better understand web development.
The course is designed for absolute beginners. You don't need to know anything about web development and the Internet. But you need to be a confident PC user.

Why this course
-
Relevant knowledge
The course focuses on native technologies that are always relevant. You will learn modern versions of languages and best practices. At the same time, I also show outdated practices that you may encounter in the wild.
-
Balanced education
The course starts from the very basics and gradually becomes more complicated. Theory and practice are given together. I show in class how to write live code, not static slides (as it is often the case).
-
Not just hard skills
In addition to HTML, CSS, JS and other technical tools, you will also learn things that are important for any student: how and where to look for information, how to learn more effectively, how web development has evolved.
-
Experience
I worked at many educational organizations for developers and I'm using this valuable experience to create a better education. I adopt the best and learn from the mistakes of others:)
-
Author's motivation
I started working in education because I myself faced problems and not the best education quality. I want to help newcomers and give them the best possible education.
-
Continuing education
At the end of the course, students are given a link to regularly updated list of frontend links to continue education on your own. Part of these links students will get during the course.
Skills, languages and tools
-
 HTML
HTMLMarkup language for creating content, structure, and meaning
-
 CSS
CSSStyling language for creating layouts
-
 JavaScript
JavaScriptProgramming language to add interactivity
-
 Figma
FigmaGraphic editor for creating UI and layouts
-
 VS Code code editor
VS Code code editorMain tool of any developer
-
 Browsers dev tools
Browsers dev toolsYou write code for browsers and also test the result there
-
 How Internet works
How Internet worksBasics of the Internet and the Web for beginners
-
 Information search
Information searchOne of the key skills for any developer
-
 Best and worst practices
Best and worst practicesWhat you should and shouldn't do.
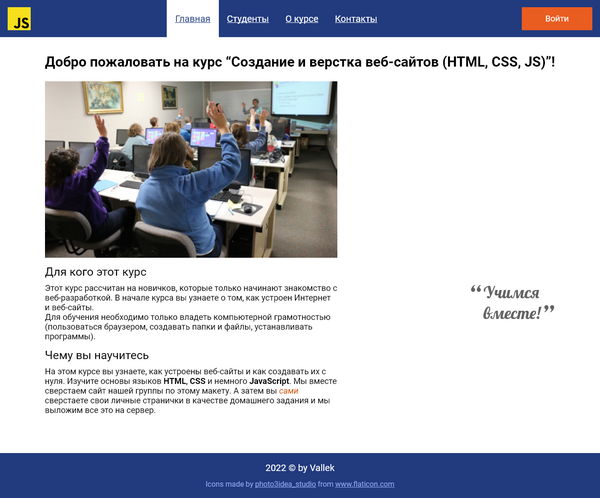
Practice
The practice consists of creating web page UI based on Figma design templates. In the short version of the course, students create one page. In the extended version there are two: training one and your typical commercial landing.
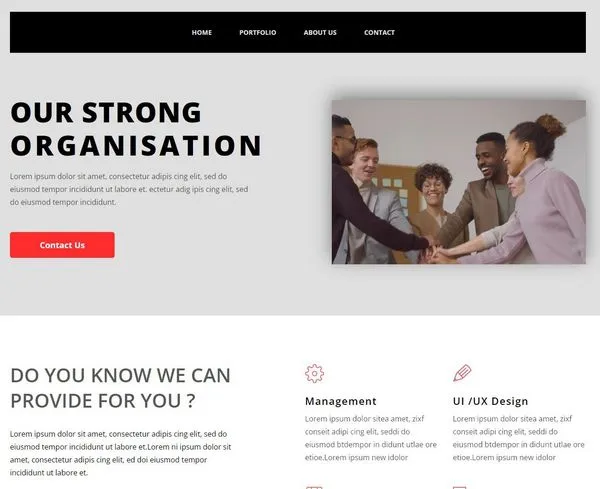
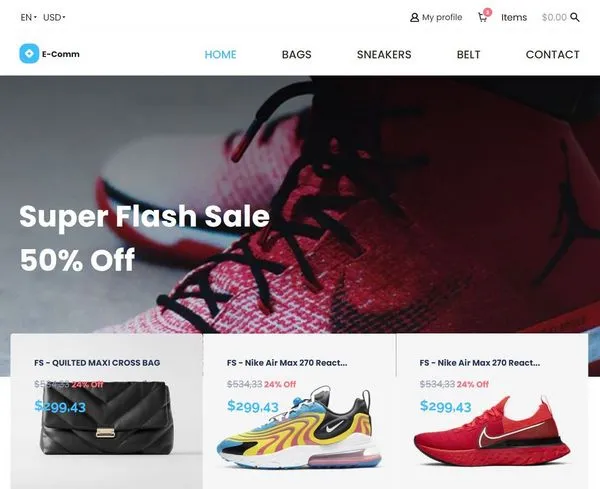
I am currently working with three designs: training one by me, Agency landing - easier one and E-comm - more complicated one. It is possible to use any other project chosen by me or by an institution (this will increase the duration of the course development)
Depending on the desired difficulty, students can make the same site as the teacher or different one.
For educational organizations with code reviewers/tutors
The practice is evaluated according to the criteria prepared for each site. Mentors will also have access to the finished product.
For educational institutions without a review/for groups of students
An option without manual code review is possible. Instead, I will conduct master classes with gradual implementation. One section of the layout on each masterclass. We will also analyze popular mistakes that and answer student's questions.



Plan
The course is under development and may differ from the one below.
(click on an item for details)
First level / short course
-
- How to study effectively
- How web works
- HTML beginnings
- Code editors
- First html elements (p, h1-h6, a, img)
-
- Nesting
- Text markup (em, strong, q, blockquote)
- Data markup (lists, tables)
- CSS Basics (first properties, browsers default styles)
-
- Selectors
- Cascade, specificity, inheritance
- Style sources, redefining styles
- Devtools, DOM
- Sending data: forms and buttons
-
- Layouts basics, display, flow
- Box Model, margins
- Positioning
-
- Flexbox
- Planing your work, working with figma
- Starting to work on training template
- Semantic elements (header, main и footer)
-
- Fonts
- Multiple pages and links
- Navigation (nav, lists for menus)
- SVG
-
- Types of responsive frontend
- @media rule
- Cross browser testing
-
- Critical rendering path
- Adding JavaScript
- Writing our first js code for menu button
-
- Ways to built a site
- Servers
- CMS
- Github Pages as frontend hosting
- Online services for testing (errors, speed)
-
- Video and maps (video, iframe)
- About SEO
- favicons, formats, online generators
- Qna
- Continue studying
- Finding job
-
- Course preparation (what do you need to learn)
- Web Color (digital color, color models)
- Code editors
- Can I include one html element into another
- Popular Mistakes and How to Avoid Them
- Devtools
- Image formats
- Web fonts (families, adding, properties)
- Introduction to BEM Methodology
- Introduction to Git
Second level / additional webinars
-
- Working with the layout in the Figma
- Accessibility
- Responsive layout
- Common challenges
- Cart and collecting data on JS
-
- Introduction to Color Theory
- Color models in CSS
-
- Introduction to Typography and Web Fonts
- Font Families
- Ways to add fonts
- Properties
-
- Introduction to graphic files
- Raster
- Vector
- New formats of the web
-
- Overview of the VS Code interface
- Extensions
- How to customize code editors
-
- The beginning of the web
- Static sites
- Dynamics via JS
- Dynamic sites via CMS
- Static builders using the example of Jekyll
- Types of SSR and CSR, Headless CMS
-
- Console
- DOM manipulations (search, changes)
- Variables
- Event handlers
- Functions
- Conditional operators
-
- Data Types
- Comparison operators
- Cycles
- Working with HTML forms
- Asynchronous requests
- Storing the state on the client
-
- Analysis of all criteria
-
- Continuing education
- Job search
- QnA
You can find list of all webinars on a separate page.
 Vallek's course
Vallek's course