My Projects
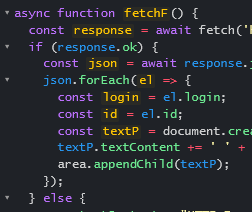
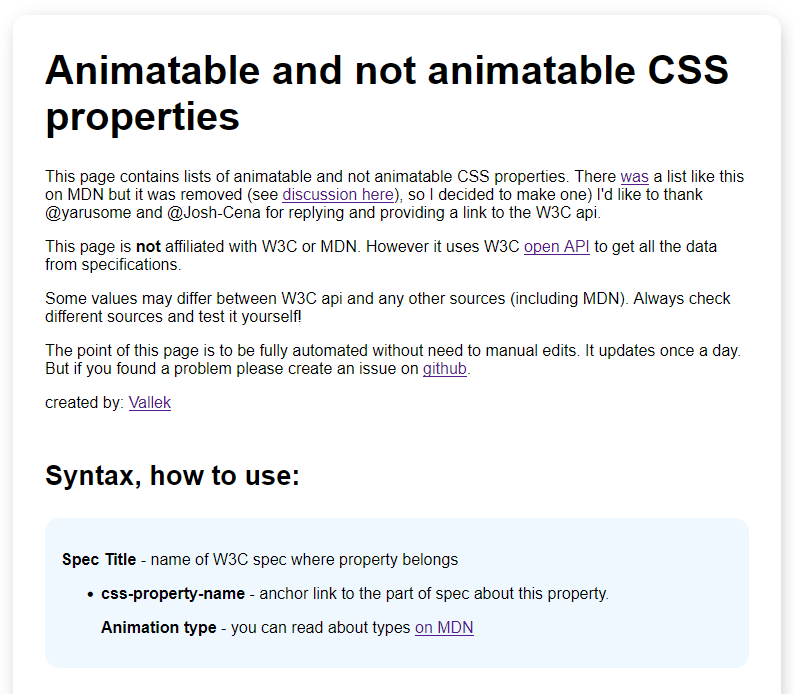
Animatable and not animatable CSS properties

- Made in place of the one removed from MDN
- Fetching data from W3C API
- Build static using Github Actions
- Autoupdate once a day to not put a strain on open api
- Referenced by CSS-TRICKS
- Worldwide userbase
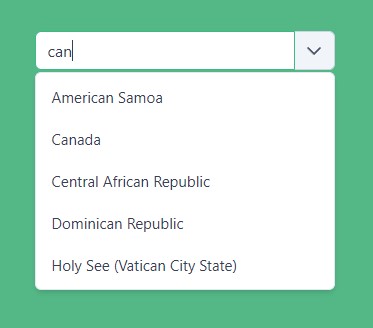
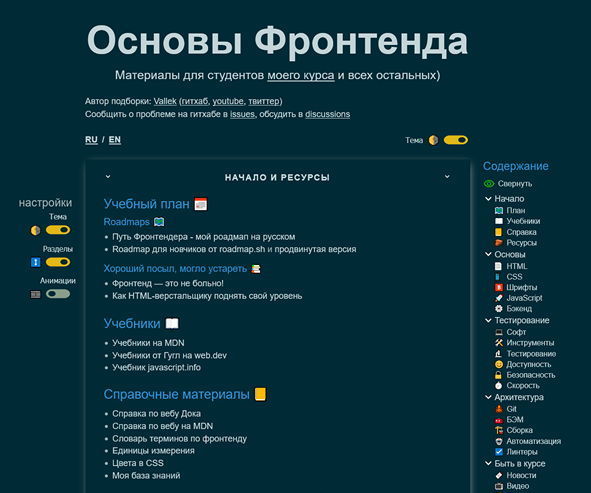
Frontend links compilation

- Updates and refactors since 2018
- My design
- UI/UX features
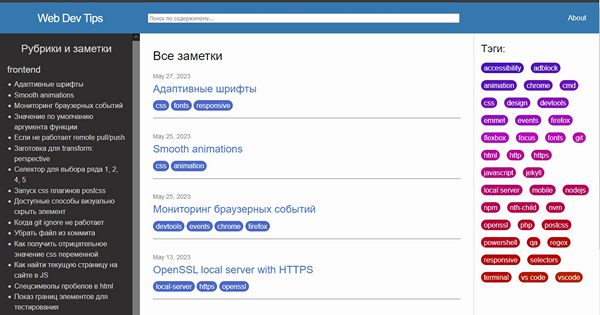
Web Dev Tips Knowledge Base

- Made it to share knowledge
- Created from ground up (idea, design, content, css)
- Build on Jekyll
Frontend Basics Course

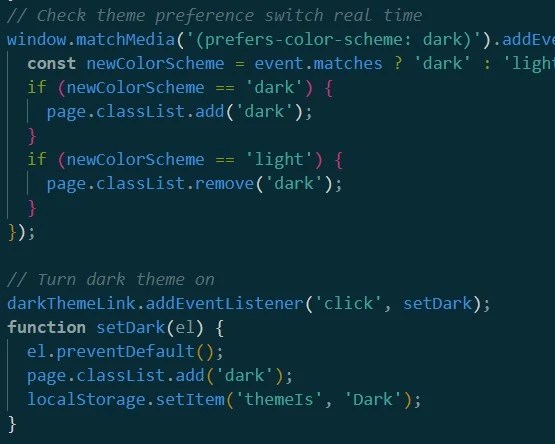
Header Web Component

- Custom Element Web Component
- One and multiple files versions
- Responsive
- Accessibility
- BEM