Мои проекты
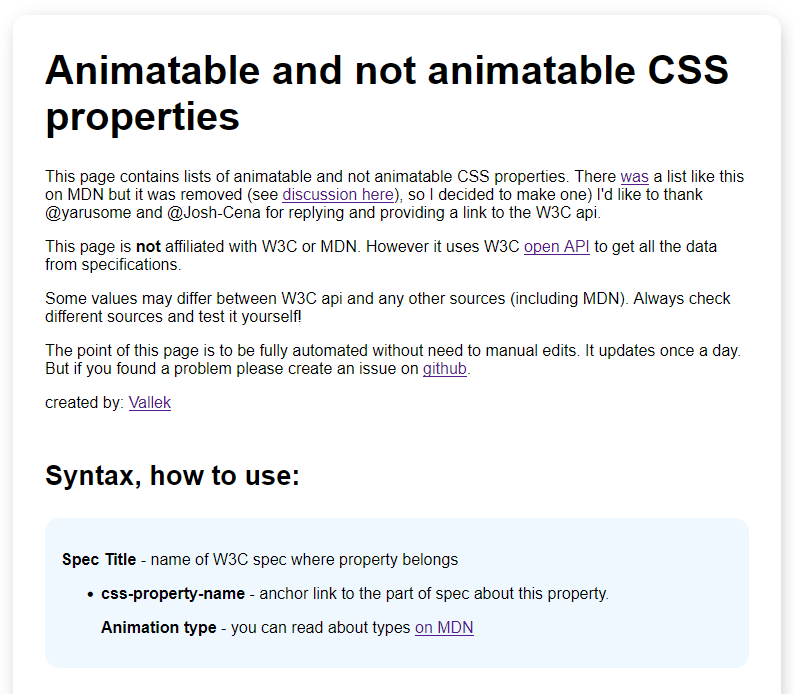
Список анимируемых CSS свойств

- Сделал на замену удаленного с MDN
- Сборка на Node.js и Github Actions
- Работа с открытым API от W3C
- Автообновление раз в день, чтобы не нагружать api
- Ссылаются на проект: CSS-TRICKS
- Пользователи со всего мира
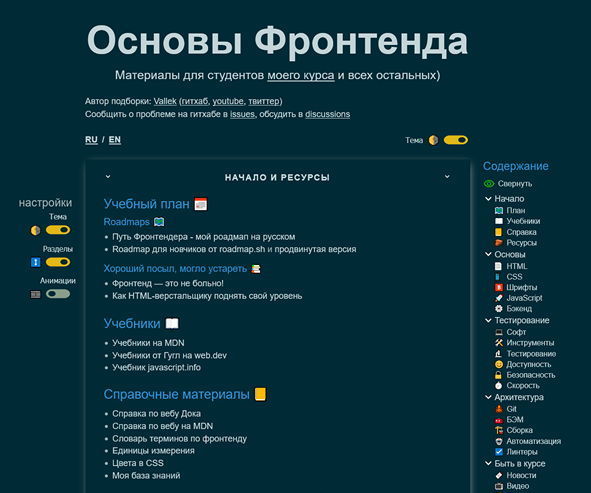
Подборка ссылок по фронтенду

- Подборка качественных и актуальных материалов
- Поддерживаю и обновляю с 2018 года
- UI/UX фичи
- Gulp
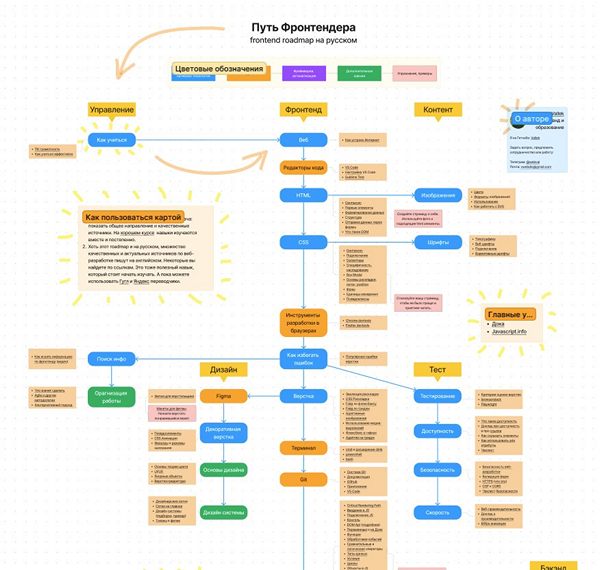
Путь Фронтендера

- Roadmap по фронтенду
- Аналог roadmap.sh на русском
- Ссылки на качественные источники
- Дополняет мой курс и подборку ссылок
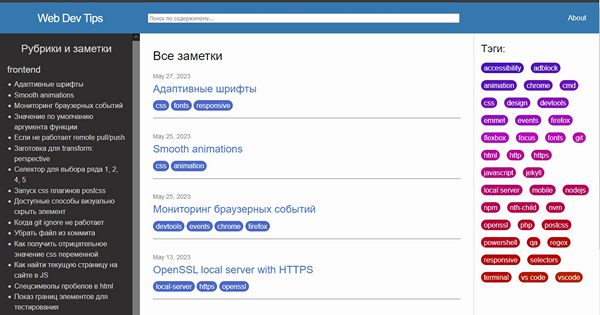
База знаний Web Dev Tips

- Сделал, чтобы поделиться знаниями и опытом
- Перевод на английский
- Создано на Jekyll, своя тема
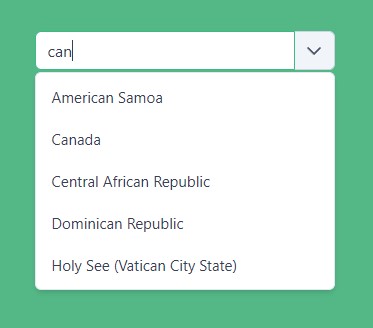
- Улучшенный поиск по сайту