Весь код
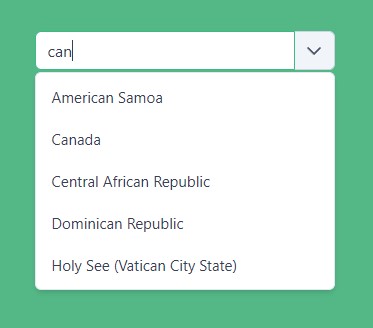
Suggestions filter на Vue.js

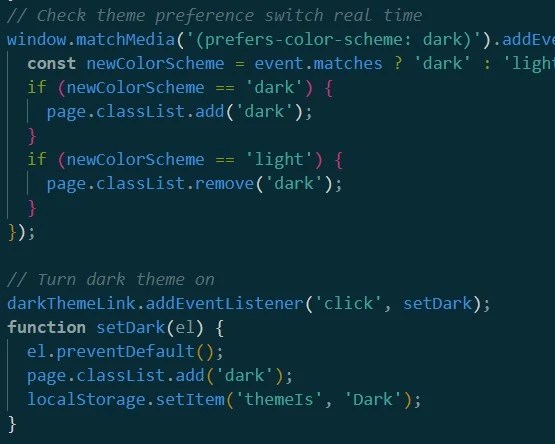
Демо реализации темной/светлой темы

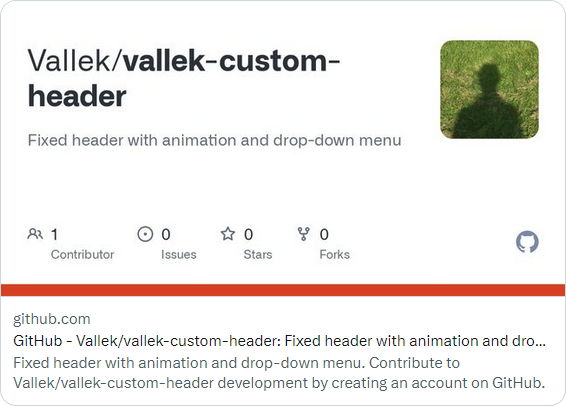
Веб компонент шапки

- Custom Element Web Component
- Версии с разделением файлов и в одном
- Адаптив
- Доступность
- БЭМ
Shower HTML presentation engine Fork with Mouse Navigation

- Custom Element Web Component
- Добавил фичи для навигации мышью и фиксы
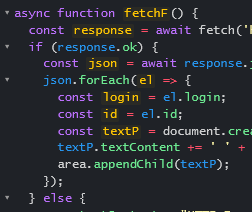
Демо работы CORS на примере Fetch Api

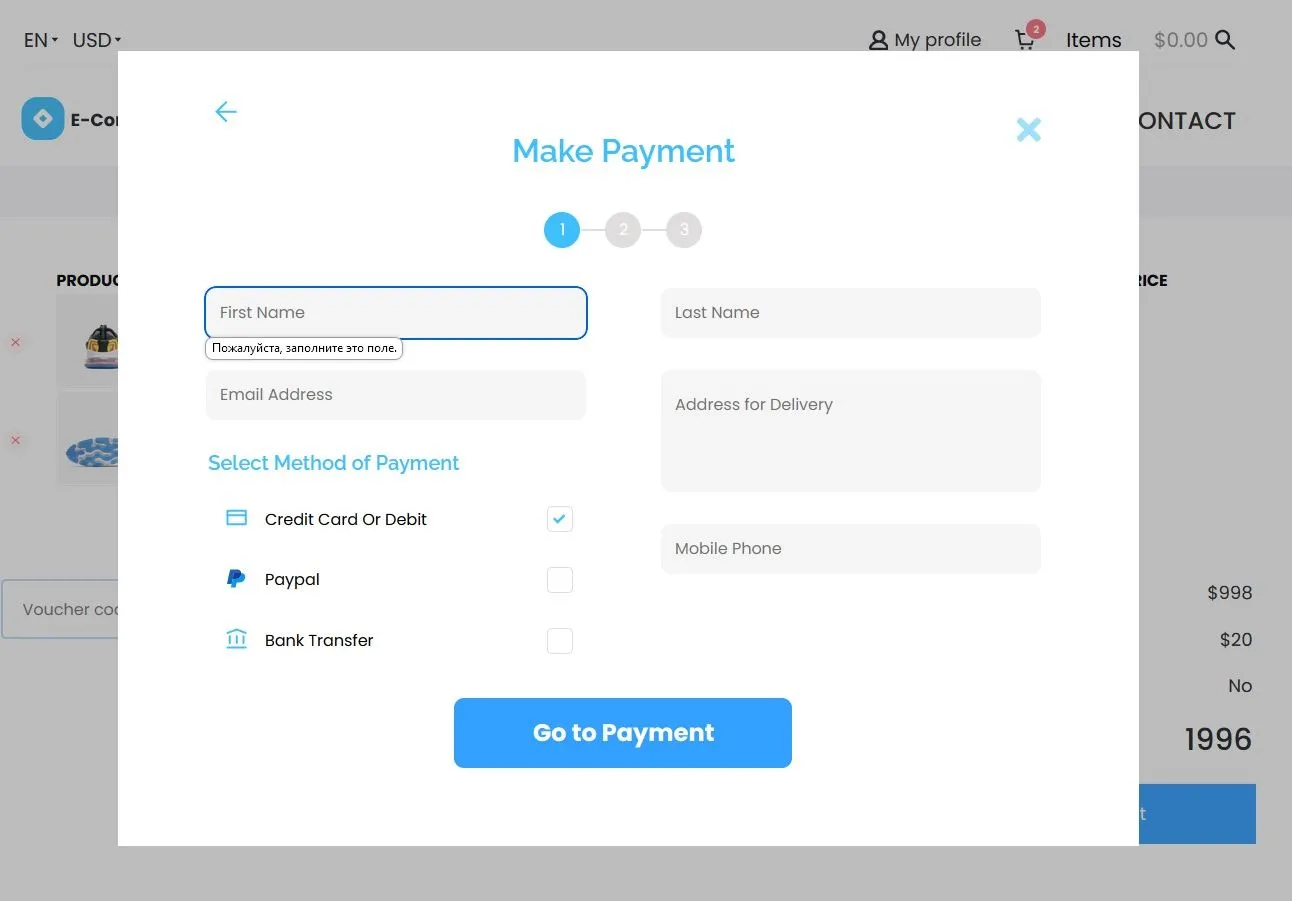
Оживление корзины

Firefox Userstyle

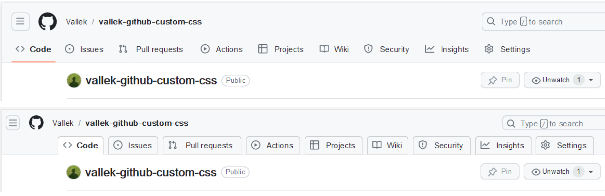
Github Userstyle

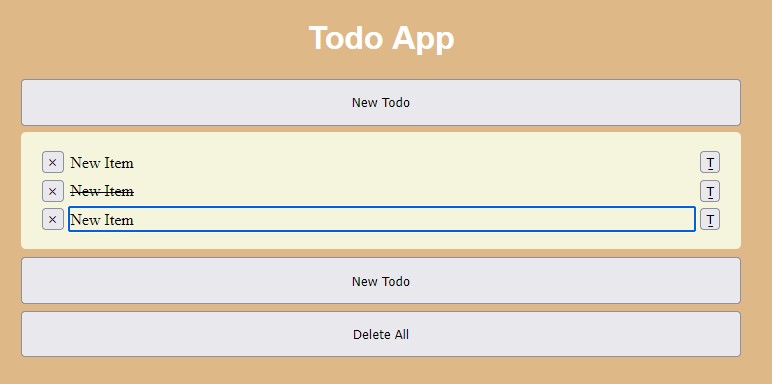
To-do App on Vanilla JS

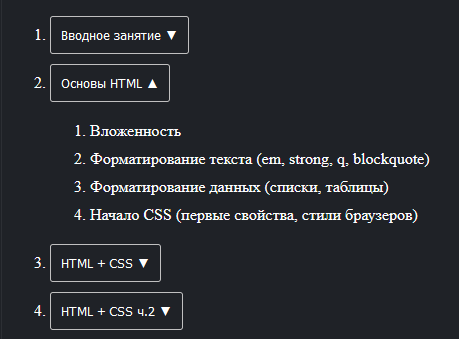
Гармошка на JS

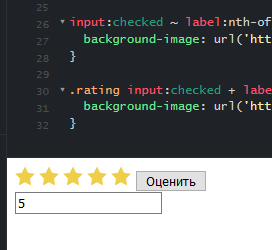
Рейтинг со звездами (стилизация на CSS)

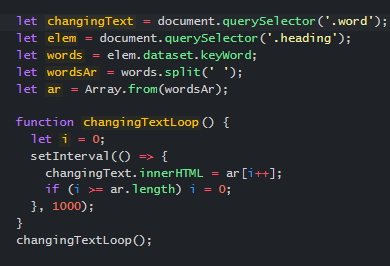
Смена текста из data атрибута по таймеру на JS

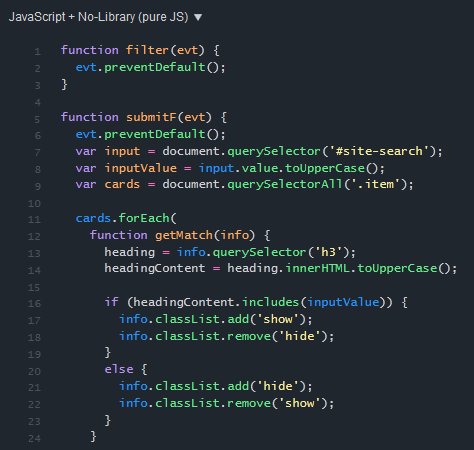
Фильтр на JS

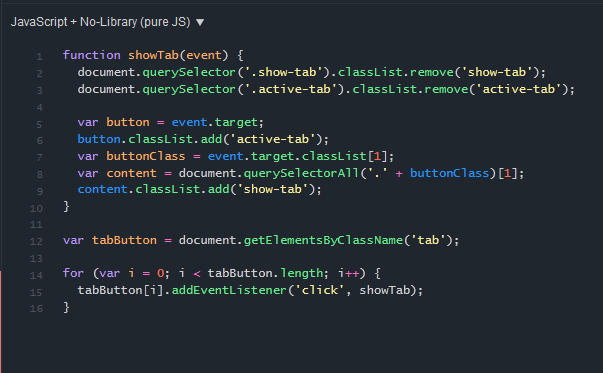
Вкладки на JS

Обтравка текста изображениями на CSS