All Code
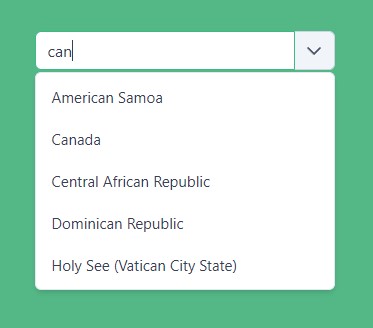
Suggestions filter on Vue.js

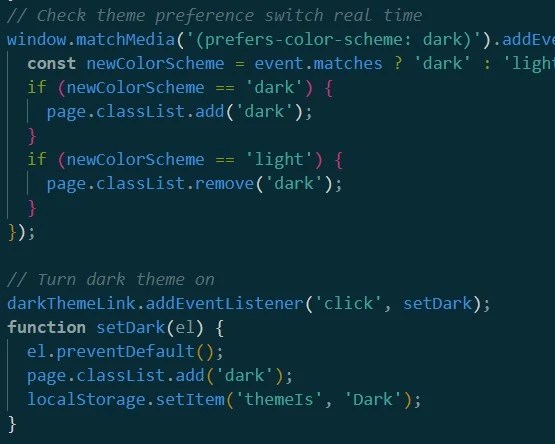
Dark/Light theme switch

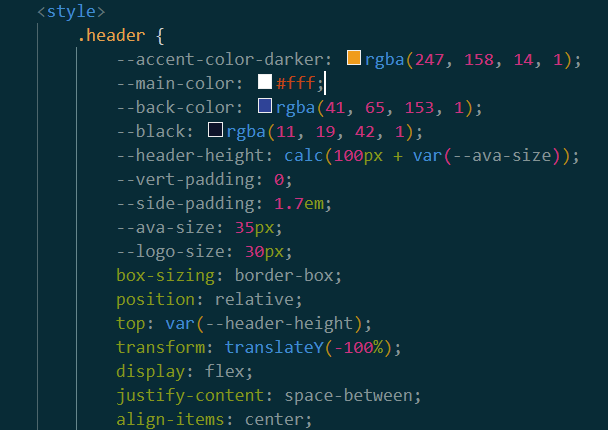
Header Web Component

Shower HTML presentation engine Fork with Mouse Navigation

- Custom Element Web Component
- Added mouse navigation features and fixed bugs
CORS demo with Fetch Api

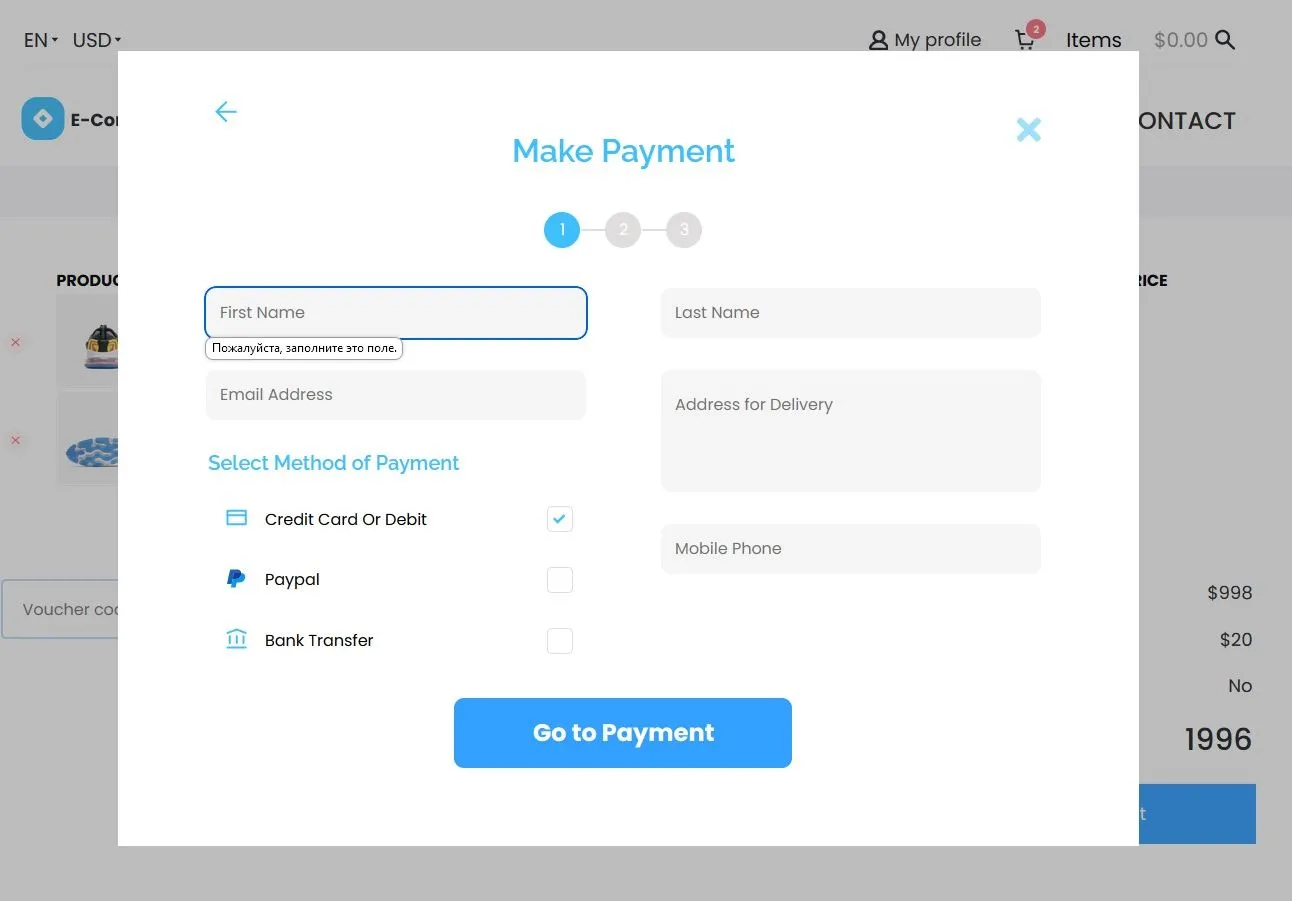
E-comm cart on js

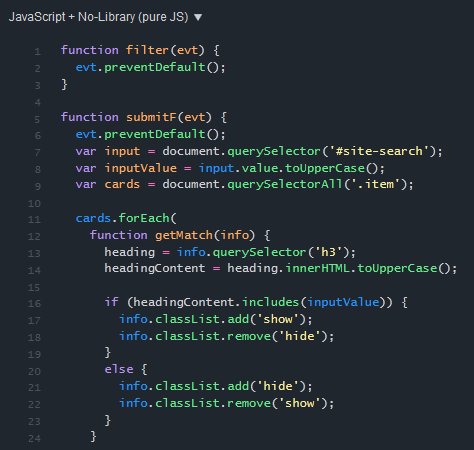
Quick search on JS

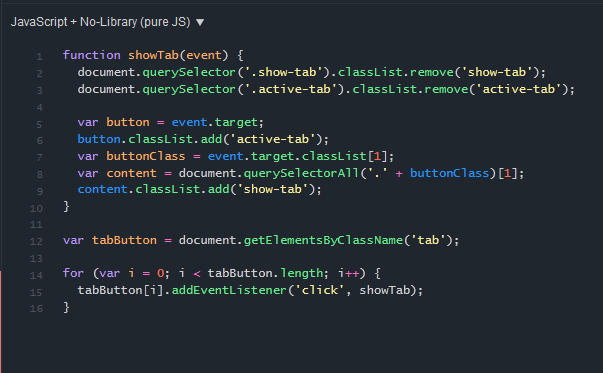
Tabs on JS

Firefox Userstyle

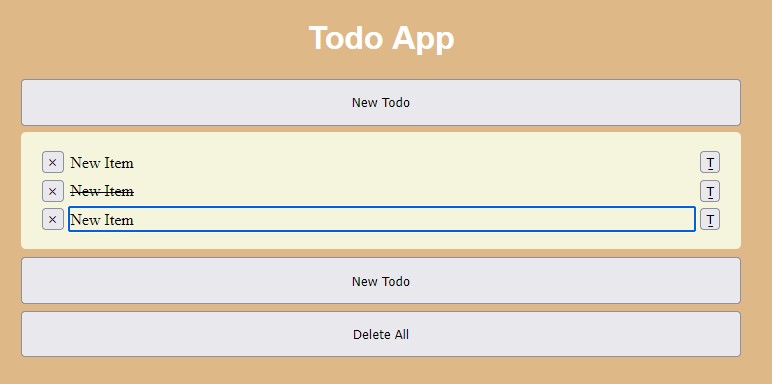
To-do App on Vanilla JS

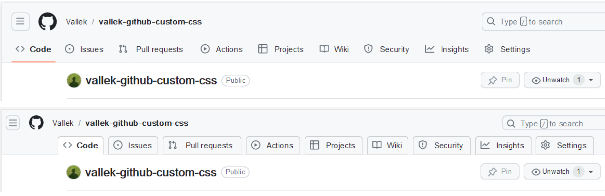
Github Userstyle

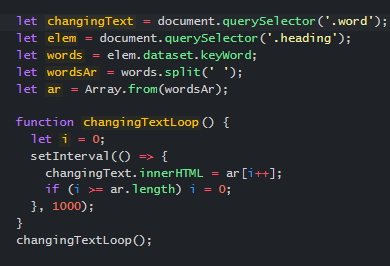
Changing content from data attribute on timer in JS

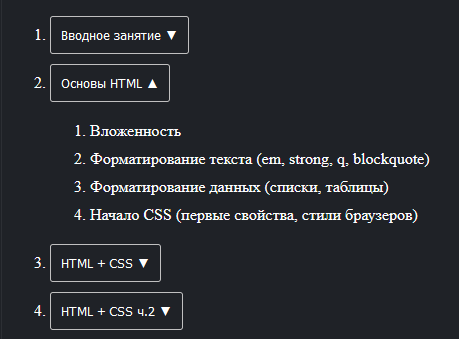
Accordion on JS

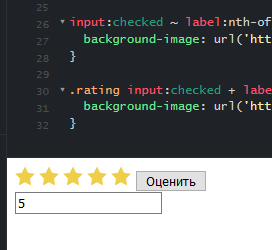
Stars rating (CSS styling)

Image clipping with text on CSS