О курсе
В курс входит начало изучения фронтенда, то есть веб-верстка, основы языков HTML и CSS, работа с макетами в Фигме, начало JavaScript, использование Github Pages в качестве хостинга и многое другое.


Чему вы сможете научиться
Вы узнаете, как устроены веб-сайты, научитесь создавать их с нуля, верстать по дизайнерскому макету, оживлять, выкладывать на хостинг и пользоваться разнообразными инструментами разработки.
Для кого
Курс подойдет всем, кто решил начать карьеру во фронтенде, стать верстальщиком, fullstack разработчиком или реализовать свой проект. Студентам и тем, кто хочет сменить профессию. А также специалистам смежных специальностей: веб-дизайнерам, бэкэнд программистам, маркетологам и менеджерам, которые хотят расширить свои навыки и лучше понимать веб-разработку.
Курс рассчитан на абсолютных новичков. Вам не нужно ничего знать про веб-разработку и устройство Интернета. Но нужно быть уверенным пользователем ПК.

Почему этот курс
-
Актуальные знания
Курс сфокусирован на нативных технологиях, которые будут актуальны всегда. Вы научитесь современным версиям языков и лучшим практикам. При этом я показываю и устаревшие практики, с которыми вы можете столкнуться в реальности.
-
Сбалансированное обучение
Материал начинается с самых основ и усложняется постепенно. Теория и практика даются вместе. Я показываю на занятиях, как пишется живой код, а не статичные слайды (как это часто бывает).
-
Не только hard skills
Помимо языков HTML, CSS, JS и других технических инструментов, вы также научитесь важным для любого студента вещам: как и где искать информацию, как эффективнее учиться, как развивалась веб-разработка.
-
Опыт
Я работал во множестве учебных заведений для разработчиков и использую этот ценный опыт для создания лучшего образования. То есть перенимаю лучшее и учусь на чужих ошибках:)
-
Мотивация автора
Я начал заниматься образованием, потому что сам сталкивался с проблемами и не самым качественным обучением. Мне хочется помогать новичкам и давать им наиболее качественное образование.
-
Продолжение обучения
Студенты курса получат ссылку на обновляемую подборку материалов и роадмап для фронтендеров для продолжения обучения. Часть ссылок дается в процессе.
Навыки, языки и инструменты
-
 HTML
HTMLЯзык разметки для создания содержимого, структуры и смысла
-
 CSS
CSSЯзык стилей для верстки
-
 JavaScript
JavaScriptЯзык программирования для придания интерактивности
-
 Figma
FigmaГрафический редактор для создания макетов и верстки по ним
-
 Редактор кода VS Code
Редактор кода VS CodeОсновной инструмент разработки
-
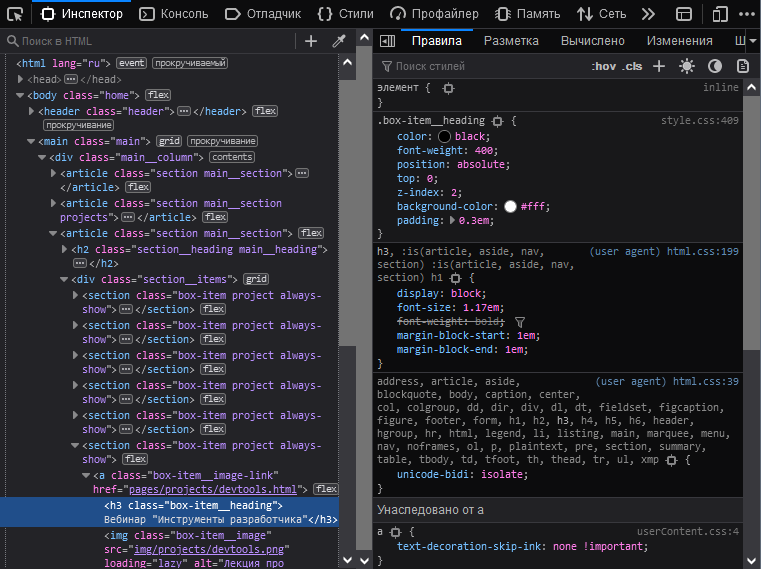
 Инструменты разработки в браузерах
Инструменты разработки в браузерахИменно в браузере работает ваш код, в них же тестируют результат работы
-
 Устройство сети Интернет
Устройство сети ИнтернетОсновы устройства Интернета и веба для новичков
-
 Поиск информации
Поиск информацииОдин из ключевых навыков для любого разработчика
-
 Лучшие и худшие практики
Лучшие и худшие практикиЧто стоит и не стоит делать в веб-разработке
Практика
Практика состоит из веб-верстки по дизайнерским макетам. В короткой версии курса студенты верстают один макет. В расширенной - два: учебный и полноценный.
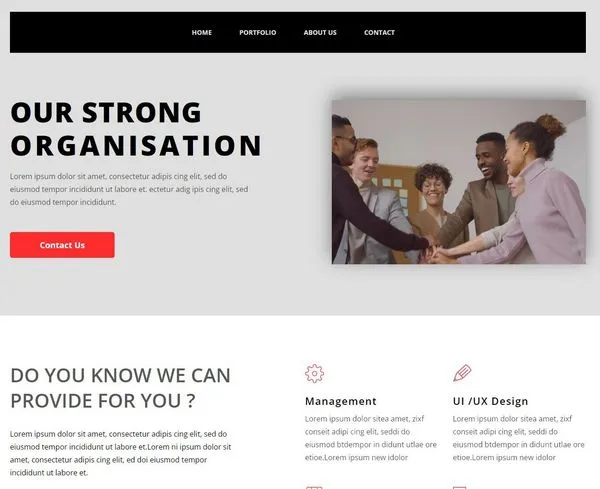
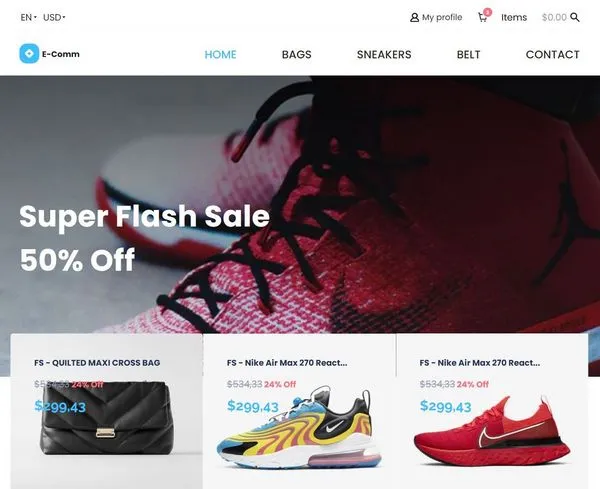
В данный момент я работаю с тремя макетами: учебным от меня, Agency попроще и E-comm посложнее. Возможно использование нового макета от меня или от учебного заведения по договоренности (это увеличит срок разработки учебной программы).
В зависимости от желаемой сложности студенты могут верстать такой же макет, как преподаватель или другой.
Для учебных заведений с код-ревьюерами/наставниками
Практика оценивается по критериям, подготовленным для каждого макета. Также у наставников будет доступ к готовой верстке.
Для учебных заведений без ревью/для групп студентов
Возможен вариант без ручной проверки кода. Вместо нее я буду проводить мастерклассы с постепенной версткой. На каждом мастерклассе верстается одна секция макета. Также я рассматриваю популярные ошибки, которые я встречаю у студентов и отвечаю на вопросы.



Программа курса
Программа постоянно дорабатывается и может отличаться от приведенной ниже. Также её можно подстроить под нужды вашего учебного заведения.
(кликните на пункт, чтобы узнать подробности)
Базовый курс
-
- Как эффективнее учиться
- Как устроен Интернет
- Редакторы кода
- Браузеры
- Начало HTML (язык, синтаксис)
- Первые элементы (p, h1-h6, a, img)
-
- Вложенность
- Перенос содержимого с макета
- Использование списков
- Семантические элементы
- Форматирование данных
-
- Свойства по умолчанию
- Инструменты разработчика
- Начало CSS (язык, синтаксис)
- Первые свойства и значения
- Селекторы
- Каскадность, специфичность, наследование
- Источники стилей, переопределение
-
- Box Model
- Поток
- CSS Раскладки (display)
-
- Лекция "Фигма для верстальщика"
- Начало верстки макета (цвета, шрифты, внутренние отступы)
-
- Flexbox раскладка
- Продолжение верстки по макету (раскладка)
-
- Создание нескольких страниц
- Ссылки между страницами
- Навигация (nav)
- Подключение и редактирование SVG
-
- Лекция "Эволюция раскладок" о том, что стоит (флексбокс и гриды) и не стоит (устаревшие методы) использовать для раскладок.
-
- Зачем нужен адаптив
- Резиновая и адаптивная верстка
- Медиа-выражения
- Тестирование на разных браузерах
-
- Введение (история языка, задачи)
- От кода до результата (Critical Rendering Path)
- Подключение JavaScript
- Оживление попап-меню
-
- Работа бэкэнд кода на сервере
- Тестирование с локальным сервером
- Использование Github Pages как хостинга
-
- Эволюция методов создания и сборки сайтов
- Сборка статики на примере Jekyll
-
- Работа с интерактивными формами
- Вставка видео и интерактивных карт
- Фавиконки, генераторы, форматы
-
- Среды выполнения, консоль
- Манипуляции DOM (поиск, изменения)
- Переменные
- Обработчики событий
- Функции
- Условные операторы
- Операторы сравнения
-
- Типы данных
- Циклы
- Хранение состояния на клиенте
- Работа с HTML-формами
-
- Завершение верстки
- Что нужно знать про SEO
- Продолжение обучения
- Поиск работы
- Ответы на вопросы
Дополнительные вебинары
-
- Работа с макетом в Фигме
- Разметка с доступностью
- Адаптивная верстка
- Разбор сложных мест
- Оживление попап меню / корзины и сбор данных на JS
-
- Обзор интерфейса VS Code
- Расширения
- Как настроить редакторы кода под себя
-
- На этом вебинаре я рассказываю про псевдоклассы :nth-child() и :nth-of-type(), как они работают, в чем их отличия, где они используются. А также о том, как работают формулы для них.
-
- На этом вебианре я рассказываю про все значения свойства position, как они работают, где применяются. Показываю примеры сначала на абстрактном коде, потом на макете и реальных сайтах. Кроме того я рассказываю, как работает z-index и контекст позиционирования.
-
- Вебинар по разным способам применения псевдоэлементов ::before и ::after для оформления содержимого.
-
- Введение в теорию цвета
- Цветовые модели в CSS
-
- Устройство графических файлов
- Растровые
- Векторные
- Современные форматы для веба
-
- Введение в типографику и веб-шрифты
- Семейства
- Подключение
- Свойства
- Вариативные шрифты
-
- Разбор всех критериев
-
- Вебинар о CSS Custom Properties, как они работают, где и как их можно использовать, особенности и примеры.
-
- Вебинар о CSS функциях с примерами использования.
Полный список всех отдельных лекций и вебинаров можно найти на отдельной странице.
 Курс Валеры Хаслера
Курс Валеры Хаслера