Иконки должны быть цветными
Цвет - важная часть любого интерфейса, особенно того, где элементы маленькие, их много и они плотно прижаты друг к другу. Дизайнеру интерфейсов с иконками стоит пользоваться любой возможностью ускорить считываемость. К сожалению, многими современными дизайнерами цвет в оформлении иконок игнорируется. Виной тому, как это часто бывает, - мода.

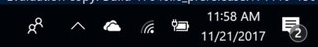
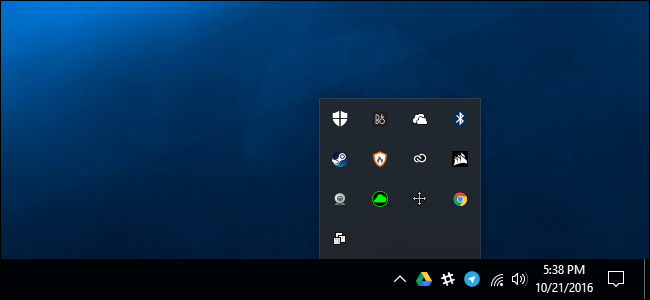
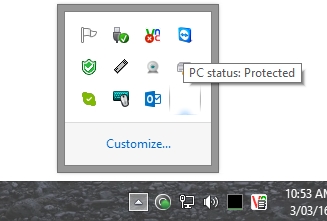
Иконки встроенных программ в системном трее Windows 10 стали черно-белыми. К счастью сторонним приложениям не запрещено быть цветными. И посмотрите, насколько легче считываются цветные иконки.

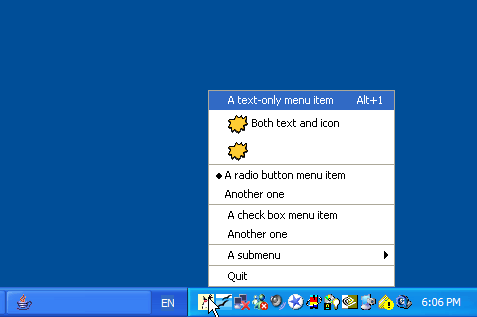
Фон не менее важен, чем сами иконки. В Windows XP была противоположная проблема - цвет нижней панели был слишком ярким и на его фоне терялись значки.

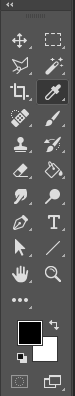
Кнопки инструментов в фотошопе почти неразличимы, если в них не всматриваться.

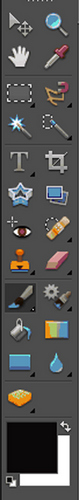
Сравните с аналогичными кнопками в Adobe Elements.

Конечно, в фотошопе гораздо эффективнее и удобнее переключать инструменты горячими клавишами, но это не делает интерфейс лучше.
Тут важно сказать, что цвет не является первой по важности информацией в том, как мы визуально воспринимаем окружающий мир. Но, из этого совершенно не следует, что его нужно игнорировать!
Но одного цвета мало. Иконки похожего цвета и формы придется разглядывать более пристально, чтобы не ошибиться.

Поэтому при дизайне интерфейса с иконками важно думать и о форме (контрастная часть изображения), и о цвете. Если заранее неизвестно, с чем могут соседствовать встроенные иконки (приложения), стоит уменьшить вероятность путаницы. Для этого нужно сделать иконку непохожей на самые популярные, хотя бы по одному (а лучше двум) признакам. Если у вас логотип в форме птичке - не делайте ее синей. И самое главное: если вы делаете дизайн облачного хранилища, возможно, стоит придумать что-то другое, кроме облака.