Как исправить ошибку валидатора для инлайновой svg фавиконки с эмоджи
В своей подборке материалов для фронтендеров я изначально использовал инлайновый подход для разных ресурсов, например стилей. Просто, чтобы было проще поделиться всем одним файлом. И хотя с тех пор дизайн и структура проекта усложнились, подход я пока не поменял. К фавиконке я подошел таким же образом. А именно заинлайнил ее прямо в элемент link)
Тут сразу хочется отметить, особенно для новичков, что это не лучшая практика. Такие вещи лучше подключать отдельно. Кроме того для оптимального отображения на разных устройствах лучше использовать разные форматы и размеры. Подробнее об истории вопроса можно почитать в статье от HTML Академии.
Так или иначе я себе поставил такую задачу. И решение нашлось довольно быстро - это так называемые data url. Вы можете поставить в начале значения аттрибута href приставку data: с нужным типом данных и вставить эти самые данные прямо вместо ссылки. В моем случае это выглядело так:
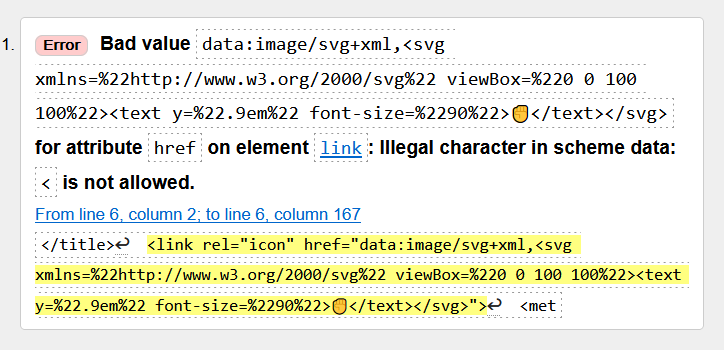
<link rel="icon" href="data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%22.9em%22 font-size=%2290%22>✊</text></svg>">
И это работает! Но, есть одна проблема. Валидатор ругается на недопустимые символы для значения href. В данном случае его можно игнорировать (только если вы на 200% уверены, что именно вы игнорируете), но мне хотелось, чтобы на странице для студентов не было красных ошибок валидации))

Первое, что пришло в голову: просто заменить символы на “спецсимволы”, то есть код, который как раз придуман, чтобы избежать использования недопустимых символов в коде. Такие символы есть в разных вариантах для html, css и т.д. К сожалению валидатор продолжал оценивать результат декодирования и выдавал те же ошибки.
Но, как я не устаю повторять студентам, никогда не стоит останавливаться на первом, самом очевидном, ответе! Поэтому я продолжил копать. А именно погуглил несколько слов из кода и ошибки.

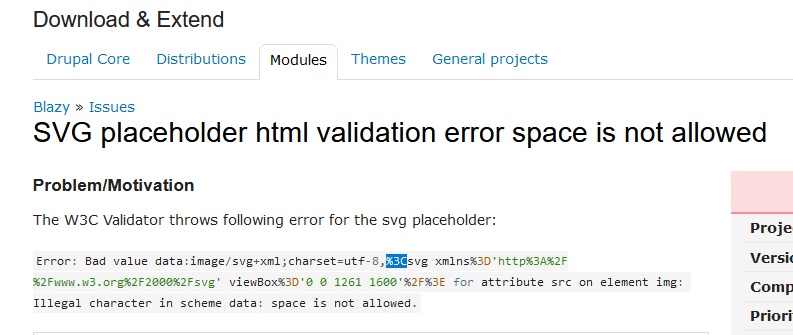
Среди результатов первой страницы я наткнулся на похожий вопрос на форуме drupal (это такая CMS на php). И там в похожей строчке я увидел странный спецсимвол.

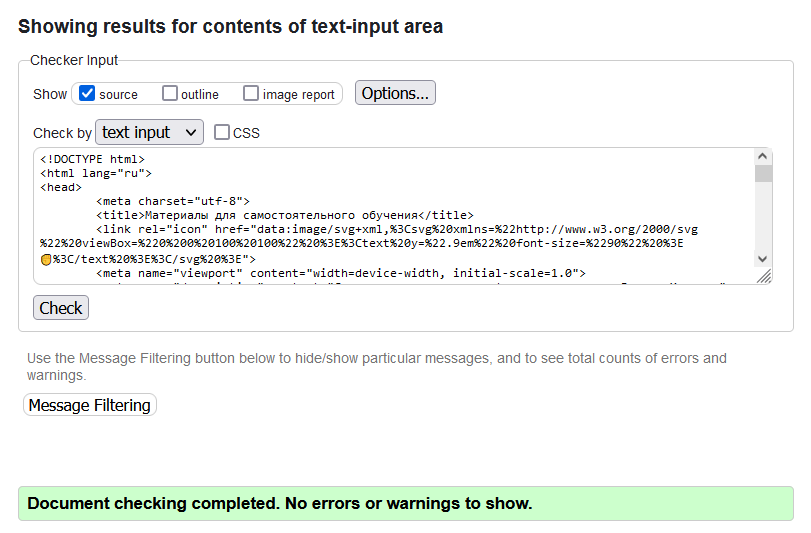
Это оказалась кодировака url или Percent-encoding. И мало того, что она декодируется браузерами, ее валидатор уже пропускает. Чтобы ее использовать вам не нужен php. Можно заменить символы вручную. Но проще, конечно, найти онлайн инструмент, что я и сделал. И вуаля, инлайновая svg фавиконка с эмоджи, на на которую не ругается валидатор:
<link rel="icon" href="data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20100%20100%22%20%3E%3Ctext%20y=%22.9em%22%20font-size=%2290%22%20%3E✊%3C/text%20%3E%3C/svg%20%3E">

upd! Кто-то запилил онлайн инструмент с короткой ссылкой для link, у которой нет этой проблемы.