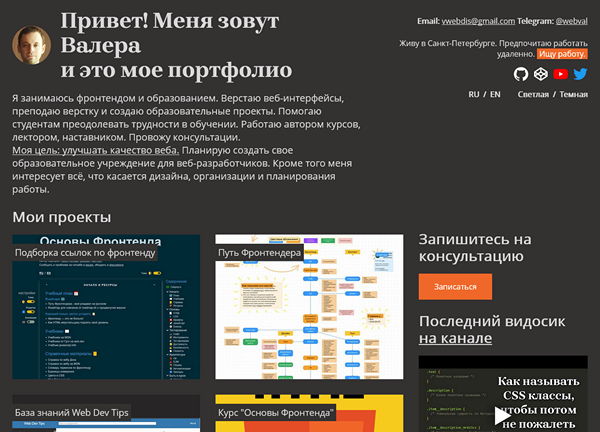
Вся верстка
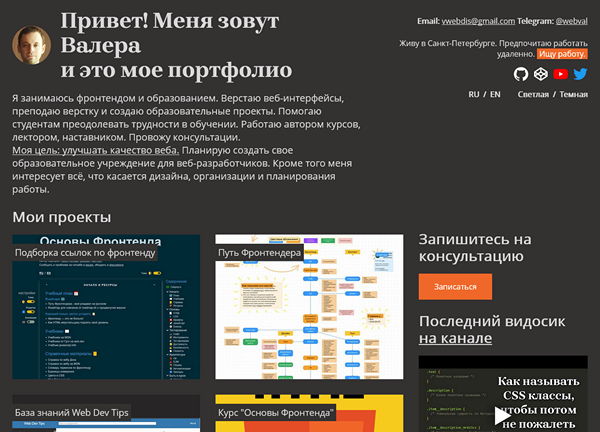
Это портфолио:)

- Написано с нуля на HTML, CSS, JS
- Мой дизайн
- Адаптив на флексах и гридах
- БЭМ
- Поддержка, переодический рефакторинг и другие обновления
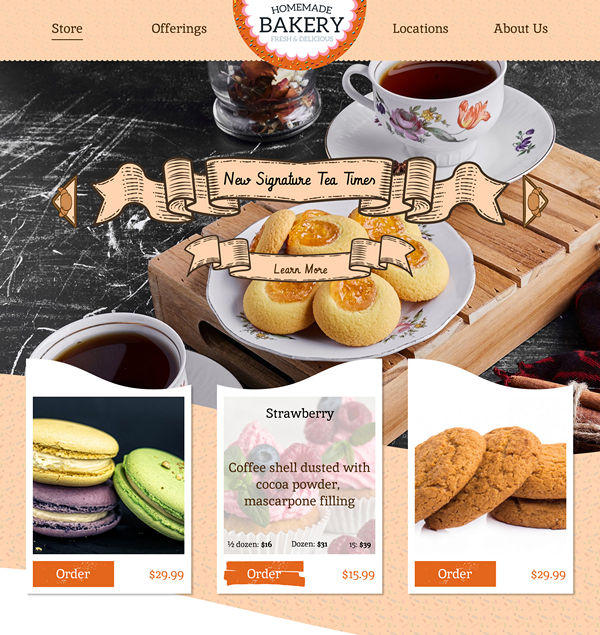
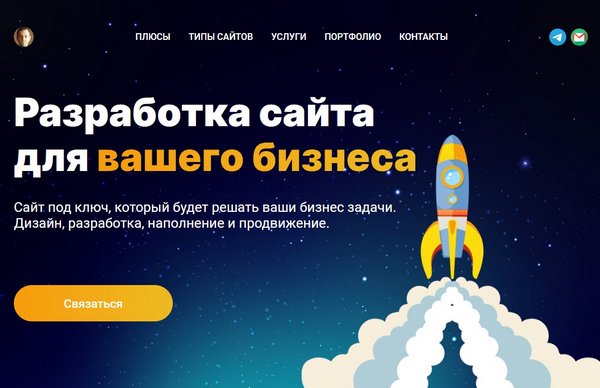
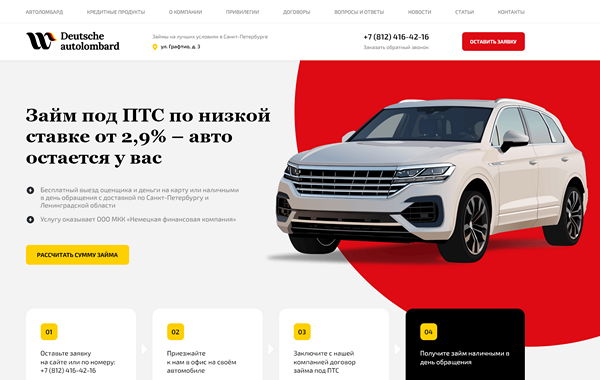
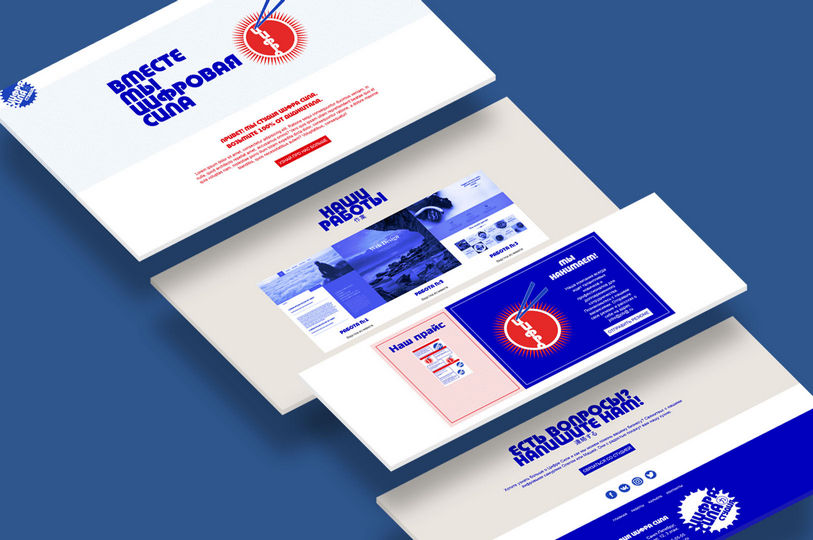
Лэндинг для Activica

- Тестовое задание
- Адаптив на флексах и гридах
- БЭМ
- Перетаскивание и сложный адаптив шапки на JS
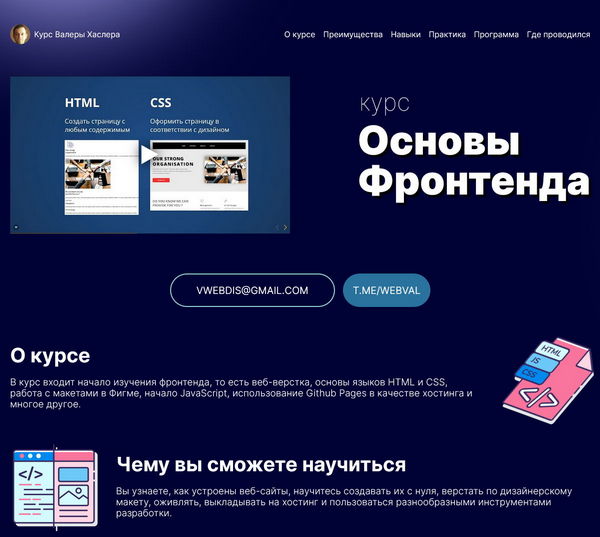
Лэндинг для Яндекс.Крауд

- Тестовое задание
- Адаптив на флексах и гридах
- БЭМ
- Оживление слайдеров по таймеру и живой ленты на JS
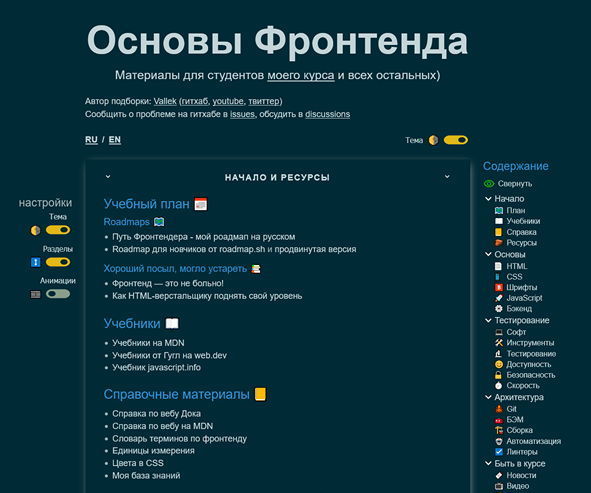
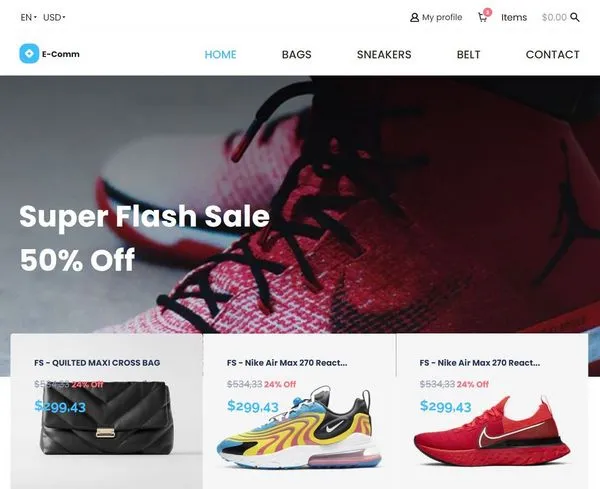
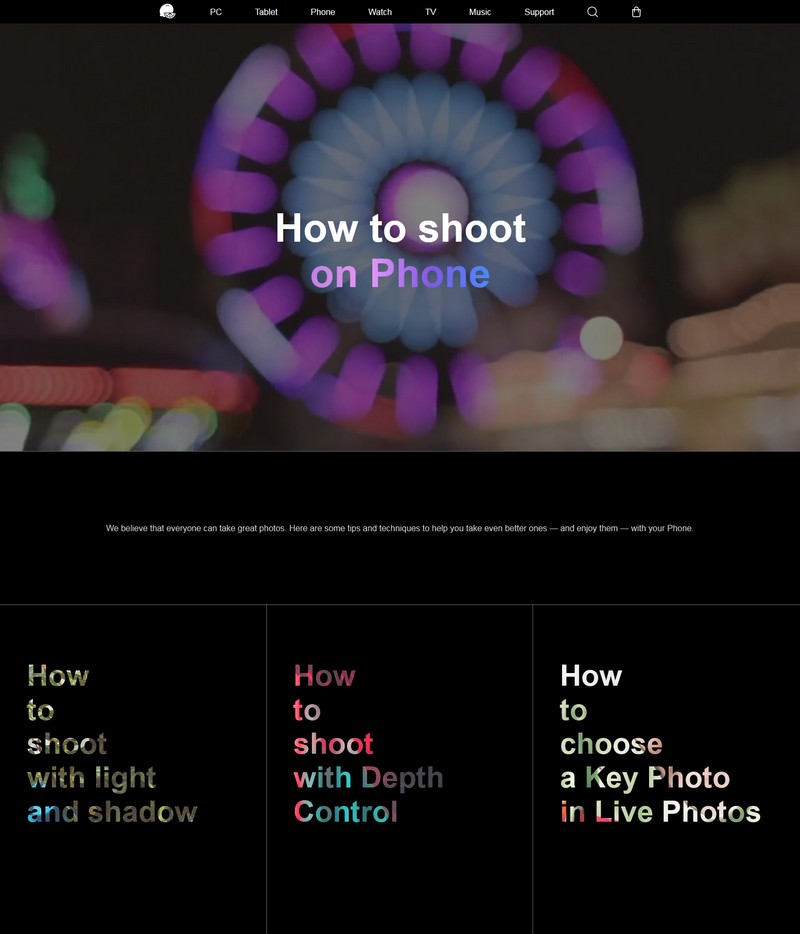
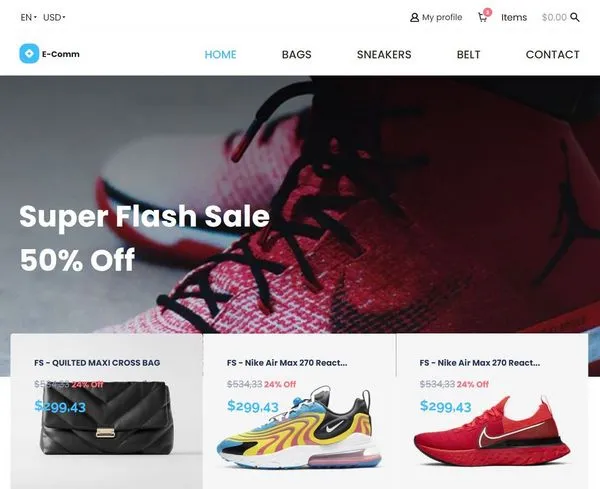
Онлайн магазин E-comm

- Используется на моих курсах
- Верстка по макету с Фигмы
- Адаптив
- БЭМ
- Оживление корзины и сбор данных на JS
- Оживление слайдера на JS и стилизация нативных инпутов на CSS
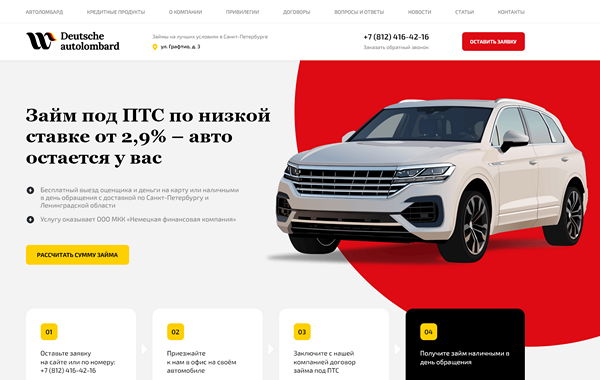
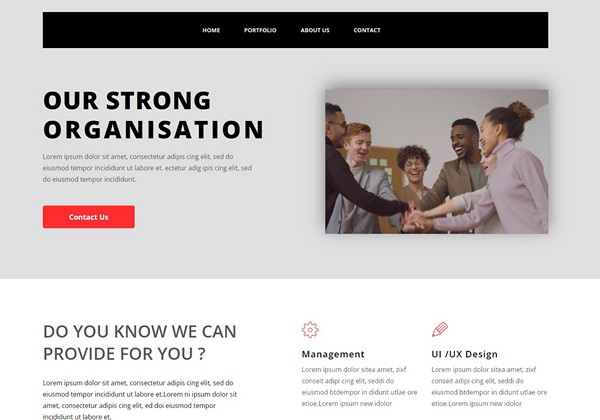
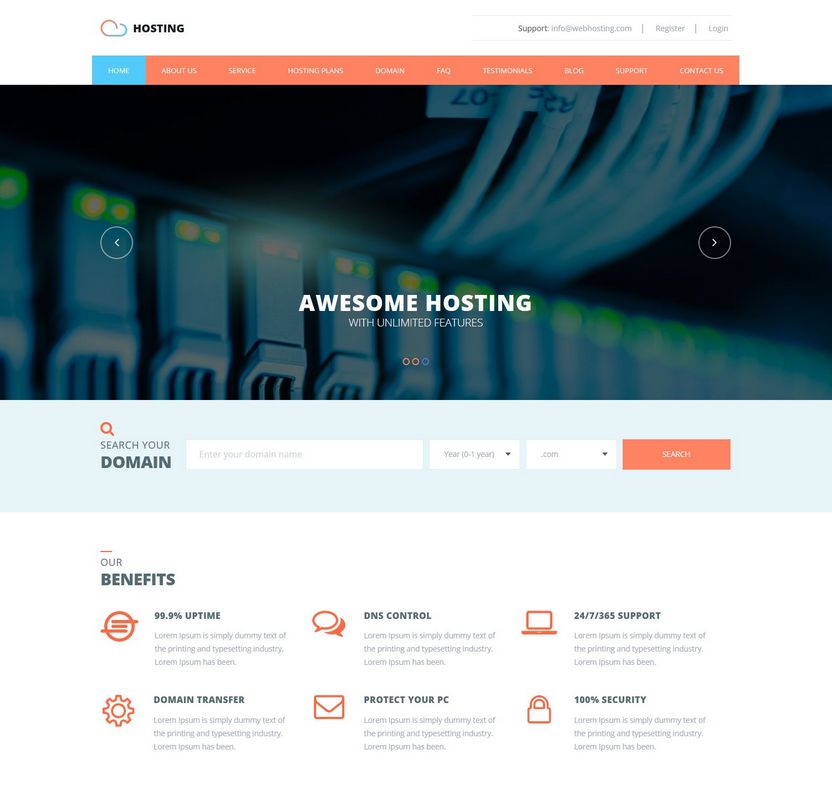
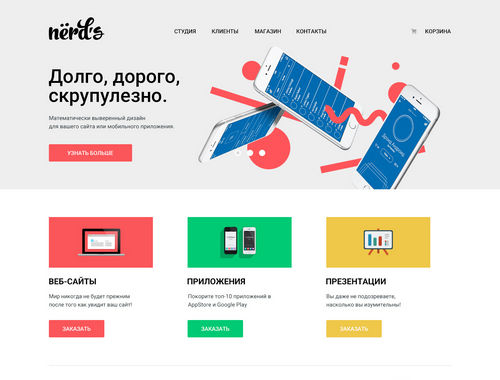
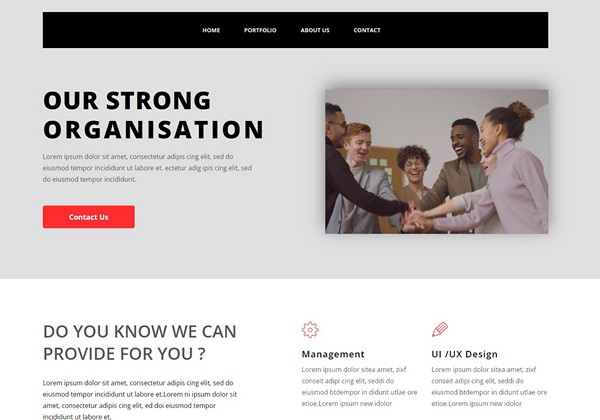
Лэндинг Агентства

- Используется на моих курсах
- Адаптив от 350 до 1250
- Pixel Perfect на макс. ширине
- Разные способы реализации сложного декора (бесконечный фон до края)
- БЭМ
- комментарии для студентов в коде
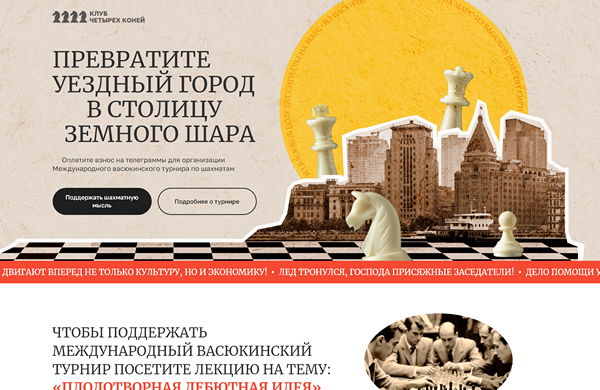
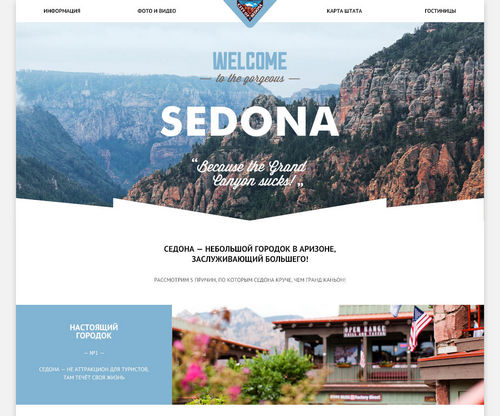
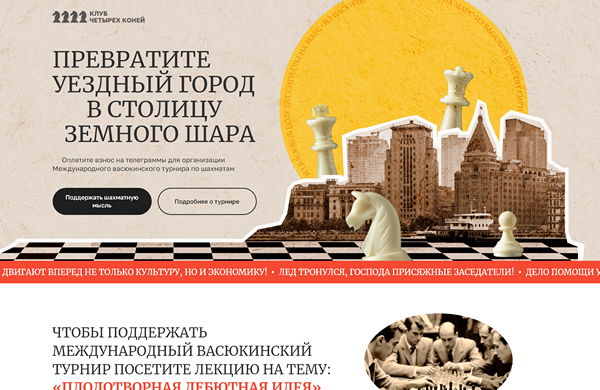
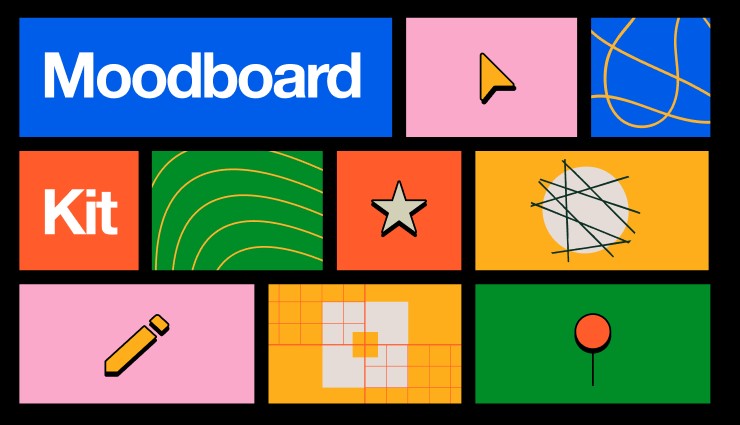
Макет Moodboard

- Используется на вебинаре "Что может фронтендер"
- CSS transitions + JS

- Собственный метод обтравки изображений буквами на CSS (спросите меня подробности!)
- clip-path для подложек под текст
- Видео фон

- clip-path: polygon для формы флажков с обновлениями
- Slide-in анимация выплывающих снизу экрана блоков на js и jquery
- Двойное наложение на изображения filter: grayscale и цветного фона (в оригинале просто картинки)
- Созданные в фотошопе логотип, иллюстрации и фон